Colraices es una empresa con más de 17 años en el mercado Colombiano, tras la pandemía, los directivos deciden hacer un cambio de la identidad corporativa e imagen de marca, a partir de allí se empieza la planeación del cambio del imagen del sitio web de la empresa.
El equipo de diseño de la empresa construye todo el diseño del sitio web teniendo en cuenta las diferentes estrategías de UX/UI pensando siempre en la experiencia del usuario, aplicando desde luego toda la identidad de marca en cuanto a los colores de la compañia y empleando formas redondeadas y sombras, dando así un diseño novedoso pero simple.
Para la construcción del sitio se emplean tecnologías como React principalmente, brindado así grandes facilidades al momento de construir las interacciones del usuario final, este sitio web tiene la particularidad de detectar el país de donde se conecta el usuario y dependiendo de esto, mostrar diferentes bloques de información. Mediante la construcción de componentes, se reduce en gran medida la escritura de código, pudiendo reutilizar estas piezas gráficas en las diferentes secciones donde se requieran, de este modo se hace más fácil la manipulación de eventos.
Funcionalidades
Entre las caracerísticas principales destaca el rediseño de la UI permitiendo al usuario tener un flujo mas sencillo gracias al minimalismo del diseño:
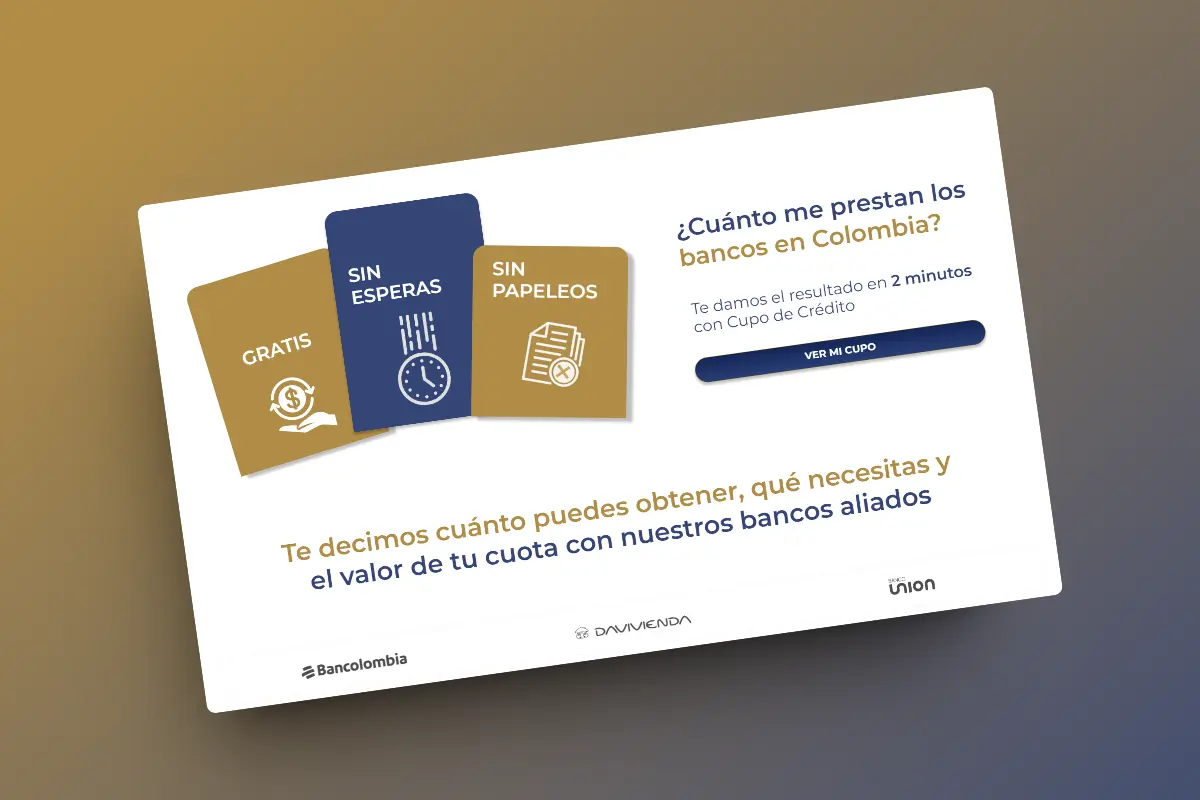
- Presentación de Servicios: Describe detalladamente los servicios ofrecidos por la empresa, destacando sus características y beneficios.
- Llamadas a la Acción (CTA): Incluye múltiples llamadas a la acción (CTA) estratégicamente ubicadas para guiar a los usuarios hacia acciones específicas, como solicitar más información, programar una cita o descargar recursos.
- Formularios de Contacto: Ofrece formularios de contacto fácilmente accesibles en varias secciones del sitio para que los usuarios puedan comunicarse rápidamente con la empresa.
- Secciones Interactivas: Incluye secciones interactivas, como carruseles de imágenes, galerías de proyectos, testimonios de clientes y gráficos animados, para mantener a los usuarios comprometidos y proporcionar una experiencia envolvente.
- Navegación Intuitiva: Diseña una navegación clara y fácil de usar que permita a los usuarios encontrar rápidamente la información que están buscando y navegar sin problemas por el sitio.
- Detalles de la Empresa: Proporciona información detallada sobre la empresa, incluyendo su historia, misión, valores, equipo de trabajo y ubicaciones.
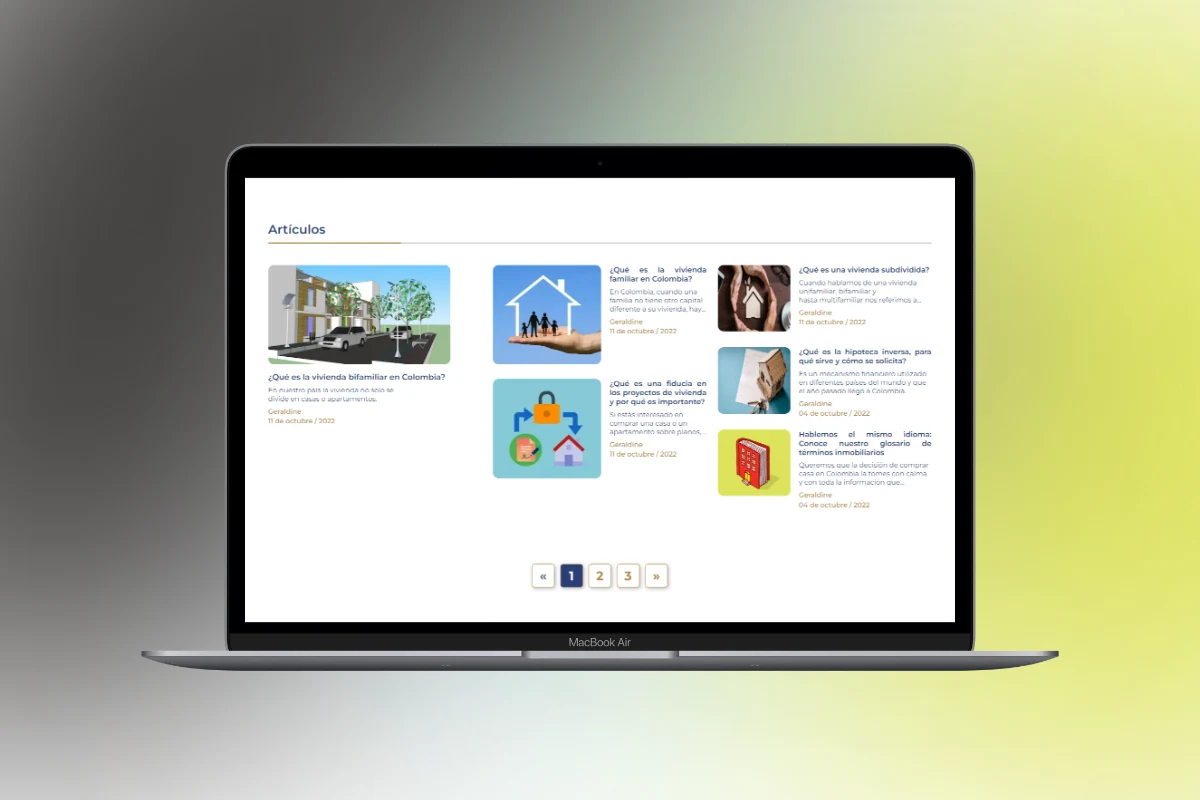
- Blog o Recursos: Ofrece un blog o sección de recursos donde la empresa pueda compartir contenido relevante, como artículos, guías, estudios de caso o noticias del sector, para educar a los usuarios y establecerse como autoridad en su industria.
- Optimización para Dispositivos Móviles: Asegura que el sitio web esté completamente optimizado para dispositivos móviles, garantizando una experiencia de usuario consistente en todos los dispositivos.
- SEO Amigable: Implementa prácticas de optimización para motores de búsqueda (SEO) para mejorar la visibilidad del sitio web en los resultados de búsqueda y atraer tráfico orgánico.
Vista previa (Screenshots)



Tecnologías
| Tecnología | Uso / Implementación |
|---|---|
| NextJS | Se emplearon funcionalidades SSR y optimización SEO |
| ReactJS | Para la construcción de componentes dinámicos y reutilización de los mismos. |
| API | Consumo de APIs de servicios externos para la visualización del contenido dinámico como el blog. |
| SASS | Se uso para extender la funcionalidad de CSS permitiendo la modularización del código |
| Swiper.js | Ideal para crear la funcionaidad de sliders complejos |
