Un portal de inmuebles construido con Next.js y React. Esta plataforma permite a los usuarios explorar una amplia variedad de propiedades en diferentes ciudades de Colombia. Con funciones como filtros, la posibilidad de agregar favoritos y la comparación de precios en diferentes monedas, los usuarios pueden tomar decisiones más informadas sobre su próximo hogar.
Se trata de un portal de inmuebles desarrollado utilizando tecnologías modernas como ReactJS, CSS con SASS y NextJS. Este proyecto consta de varias secciones clave, incluyendo una página de inicio con secciones destacadas, un filtro principal para buscar inmuebles, páginas de resultados y vista de detalles del inmueble. Además, cuenta con funcionalidades avanzadas como la página de favoritos, donde los usuarios pueden guardar sus propiedades favoritas para futuras referencias, y la página de comparación de inmuebles, que les permite comparar características y precios de múltiples propiedades. ¡Descubre cómo este proyecto combina tecnología de vanguardia con una experiencia de usuario intuitiva para revolucionar la búsqueda de inmuebles en línea!
Funcionalidades
Entre las funcionalidades principales podemos destacar las siguientes que brindan al usuario la mejor experiencia:
- Filtro Básico: Permite a los usuarios filtrar los inmuebles por ciudad, tipo y estado.
- Filtro Avanzado: Ofrece opciones adicionales de filtrado por precio, número de habitaciones, número de baños y área del inmueble.
- Favoritos: Permite a los usuarios guardar sus inmuebles favoritos para acceder fácilmente a ellos más tarde.
- Comparar Inmuebles: Permite a los usuarios seleccionar varios inmuebles de su lista de favoritos y comparar las características de cada uno en una tabla comparativa.
- Conversión de Moneda: Muestra el precio de los inmuebles en diferentes monedas, incluyendo COP, EUR, USD y GBP para mayor conveniencia de los usuarios.
- Zonas Cercanas: En la sección de mapa, los usuarios pueden ver información sobre zonas cercanas como almacenes, colegios u hospitales para evaluar mejor la ubicación del inmueble.
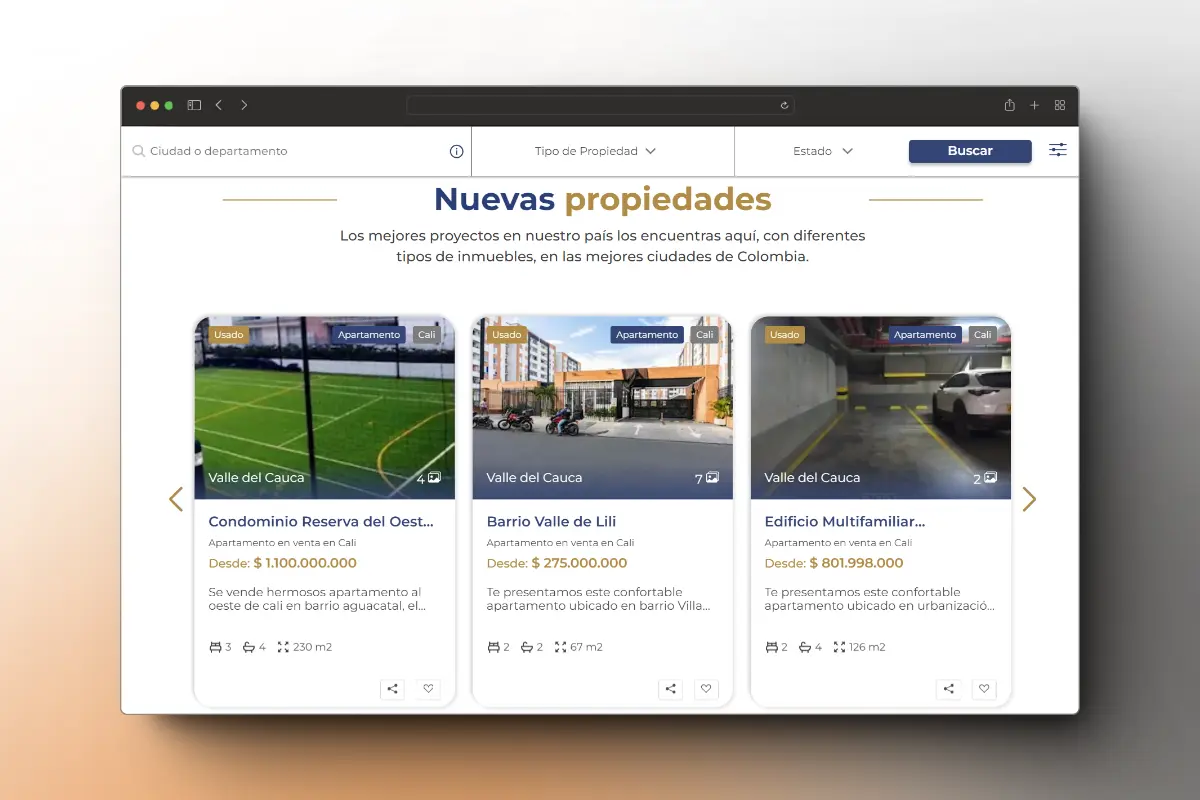
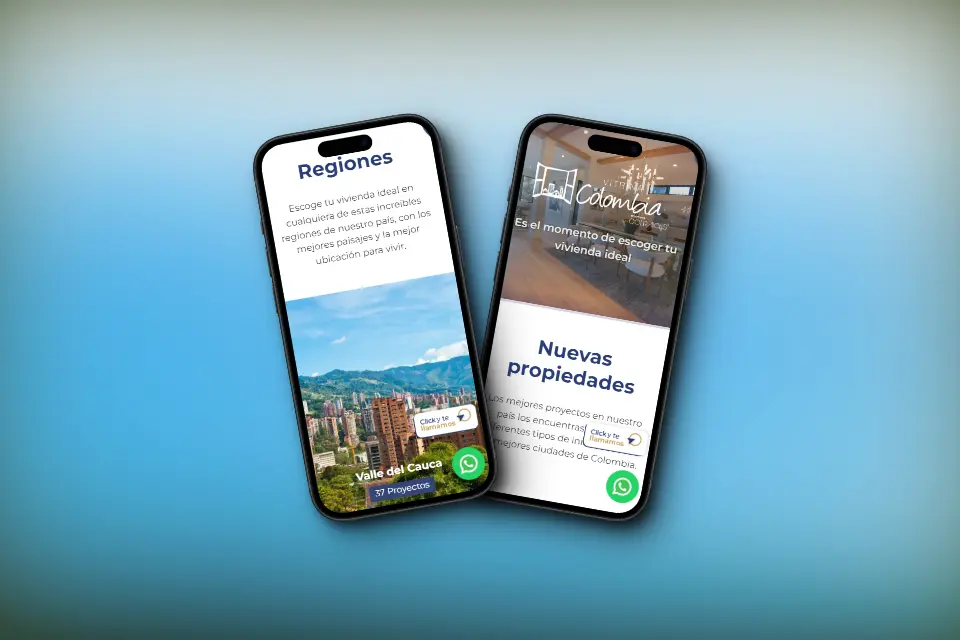
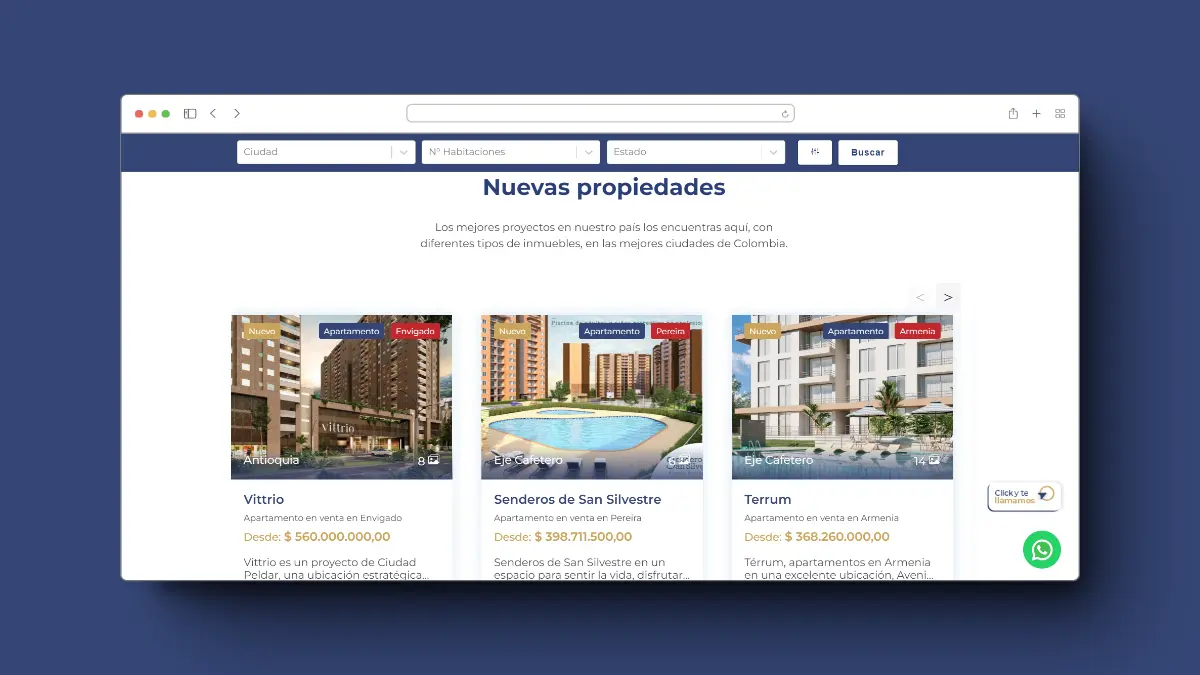
Screenshots del proyecto



Tecnologías
| Tecnología | Uso / Implementación |
|---|---|
| NextJS | Se emplearon funcionalidades SSR y optimización SEO |
| ReactJS | Para la construcción de componentes dinámicos y reutilización de los mismos. |
| API | Consumo de APIs de servicios externos para la visualización del contenido dinámico como el blog. |
| SASS | Se uso para extender la funcionalidad de CSS permitiendo la modularización del código |
| Swiper.js | Ideal para crear la funcionaidad de sliders complejos |